React JS / Next JS: Reset Password using WordPress Rest API
It also works the exactly same if you are building an e-commerce store using WooCommerce REST API.
Why do we need this?
📕 There is no REST API endpoint out of the box to reset the password but we have to add additional functionality by installing the plugin on WordPress and then we can leverage it.
Let's start 🥂
😶🌫️ Backend Implementation (WordPress Dashboard)
1. Install Plugin
👉 Install plugin on your WordPress dashboard.

2. Verification of Installation
👉 Here are a few steps that can confirm whether the plugin is installed successfully or not.
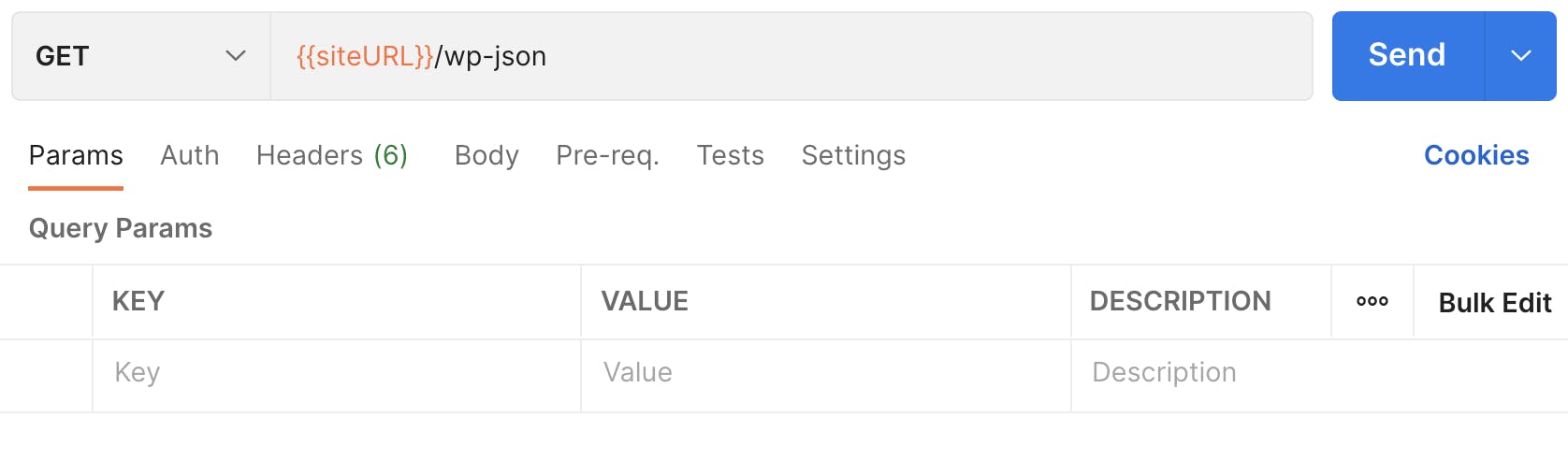
Make an HTTP request on
<yourdomain>/wp-json.
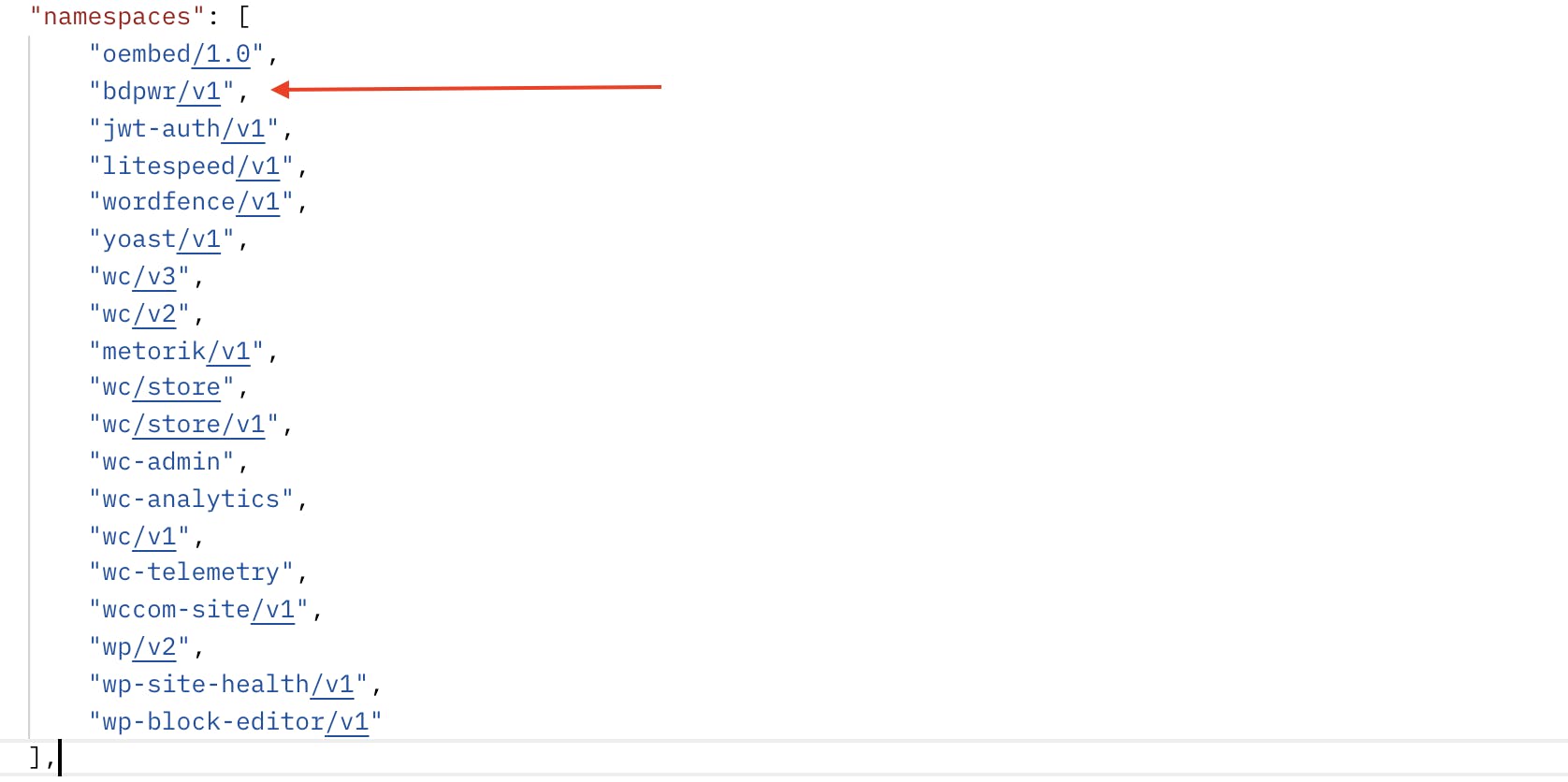
In response, you must have
bdpwr/v1in the namespaces field. Otherwise, this plugin is not configured properly and you have to read the full docs of the plugin or may need to consult with the community of that plugin.
👨🏻💻 Frontend Implementation (React JS / Next JS)
1. Send Code to Email
📕 Email must be registered otherwise it will fail the HTTP request.
- Request Example
- Endpoint:
<yourdomain>/wp-json/bdpwr/v1/reset-password - Method: POST
- Parameters:
email
- Endpoint:
export async function sendCodeToEmail({ email }) {
try {
const { data } = await axios.post(`${siteURL}/wp-json/bdpwr/v1/reset-password`, { email });
return { data };
} catch (error) {
console.log({ error })
return { error: 'Invalid email!' }
}
}
✅ Success Response
{
data: {
status: 200
},
message: "A password reset email has been sent to your email address."
}
2. Create New Password
✍️ Check your Gmail account, you will see an email with 4 digits secret code with some descriptions (you can customize the description and language by doing extra configurations, you will need to read the docs of the plugin).
- Request Example
- Endpoint:
<yourdomain>/wp-json/bdpwr/v1/set-password - Method: POST
- Parameters:
email,password,code
- Endpoint:
export async function resetCustomerPasswordWithCode({ email, code, newPassword }) {
try {
const { data } = await axios.post(`${siteURL}/wp-json/bdpwr/v1/set-password`, { email, password: newPassword, code });
return { data };
} catch (error) {
console.log({ error })
return { error: 'Something went wrong...' }
}
}
✅ Success Response
{
data: {
status: 200
},
message: "Password reset successfully."
}
🎯 Conclusion
- Install the plugin on the WordPress dashboard.
- Sending 4-digit code to registered email.
- Creating a new password using 4 digit code.
Hope you enjoyed it, comments are open, you are welcome, let's communicate there 🤝
